How To Reduce The Table Border Size In Html . To set the size of a specific column, add the style attribute on a or element: You can, however, fake it. The example below sets the width. Set the width of the. (1) in html, by putting the cell content inside another element, such as a p or div and putting a background on that, or (2) introducing a border. This isn't possible, as you describe it, as the border of an element extends (by definition) around the full border. To set the border thickness of a table in html, you use the “border” attribute within the tag. The width and height of a table are defined by the width and height properties. It can be solved in several ways: The width of the entire table is. To set the size of the entire html table, you can use the style attribute with the width property. When one value is specified, it applies the. It sets the border around. The html border attribute is used to specify the border of a table.
from alejandrogiuliani.com
The html border attribute is used to specify the border of a table. To set the size of the entire html table, you can use the style attribute with the width property. The example below sets the width. To set the border thickness of a table in html, you use the “border” attribute within the tag. (1) in html, by putting the cell content inside another element, such as a p or div and putting a background on that, or (2) introducing a border. It can be solved in several ways: This isn't possible, as you describe it, as the border of an element extends (by definition) around the full border. To set the size of a specific column, add the style attribute on a or element: It sets the border around. When one value is specified, it applies the.
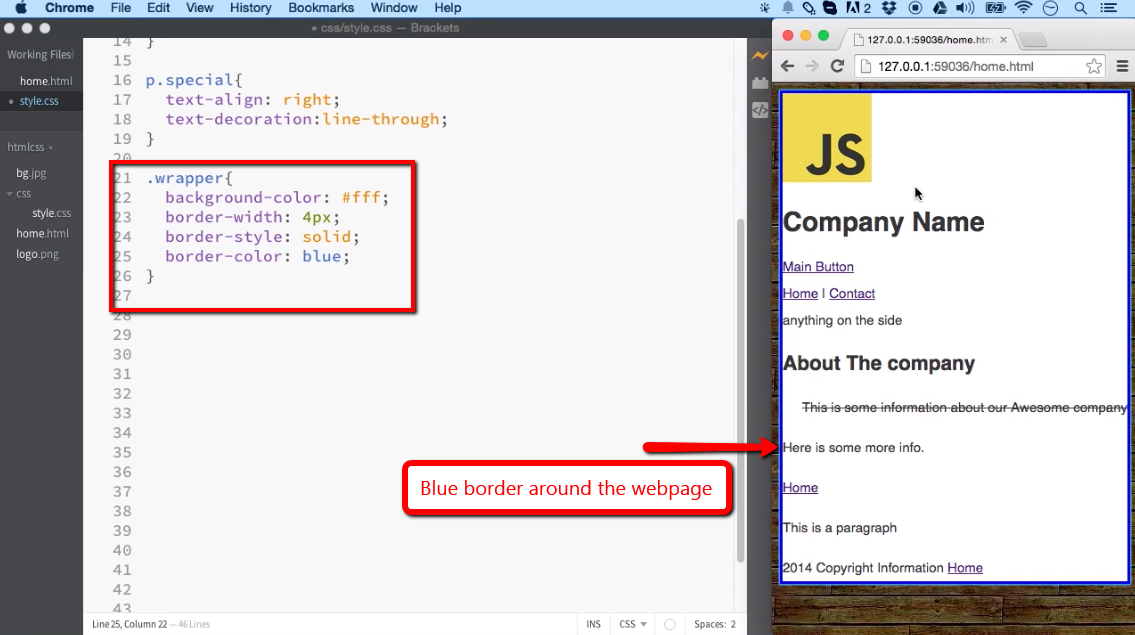
Giant The layout how to set border in html Build on bite Sanctuary
How To Reduce The Table Border Size In Html To set the size of a specific column, add the style attribute on a or element: The width and height of a table are defined by the width and height properties. The html border attribute is used to specify the border of a table. This isn't possible, as you describe it, as the border of an element extends (by definition) around the full border. The width of the entire table is. To set the border thickness of a table in html, you use the “border” attribute within the tag. Set the width of the. The example below sets the width. You can, however, fake it. When one value is specified, it applies the. It can be solved in several ways: To set the size of a specific column, add the style attribute on a or element: It sets the border around. (1) in html, by putting the cell content inside another element, such as a p or div and putting a background on that, or (2) introducing a border. To set the size of the entire html table, you can use the style attribute with the width property.
From brokeasshome.com
How To Change Table Border Size In Word How To Reduce The Table Border Size In Html This isn't possible, as you describe it, as the border of an element extends (by definition) around the full border. Set the width of the. The html border attribute is used to specify the border of a table. It sets the border around. To set the border thickness of a table in html, you use the “border” attribute within the. How To Reduce The Table Border Size In Html.
From officialbruinsshop.com
Html Table Border Style Without Css Bruin Blog How To Reduce The Table Border Size In Html The html border attribute is used to specify the border of a table. You can, however, fake it. The width of the entire table is. To set the size of a specific column, add the style attribute on a or element: The example below sets the width. To set the size of the entire html table, you can use the. How To Reduce The Table Border Size In Html.
From www.youtube.com
CSS Table Border Tutorial Better Than HTML Table Borders YouTube How To Reduce The Table Border Size In Html The width and height of a table are defined by the width and height properties. It sets the border around. Set the width of the. The width of the entire table is. This isn't possible, as you describe it, as the border of an element extends (by definition) around the full border. The example below sets the width. To set. How To Reduce The Table Border Size In Html.
From marketingtangtruong.com
How to change,set Table border style,color in html Html all border How To Reduce The Table Border Size In Html When one value is specified, it applies the. To set the border thickness of a table in html, you use the “border” attribute within the tag. To set the size of the entire html table, you can use the style attribute with the width property. It sets the border around. The width and height of a table are defined by. How To Reduce The Table Border Size In Html.
From cloudfarepages.pages.dev
15+ Create a static webpage using table tags of html with caption with How To Reduce The Table Border Size In Html It sets the border around. When one value is specified, it applies the. The width and height of a table are defined by the width and height properties. Set the width of the. The width of the entire table is. The example below sets the width. To set the size of a specific column, add the style attribute on a. How To Reduce The Table Border Size In Html.
From code-boxx.com
How To Style HTML Table Borders (Simple Examples) How To Reduce The Table Border Size In Html Set the width of the. This isn't possible, as you describe it, as the border of an element extends (by definition) around the full border. To set the border thickness of a table in html, you use the “border” attribute within the tag. The example below sets the width. When one value is specified, it applies the. You can, however,. How To Reduce The Table Border Size In Html.
From www.template.net
Page Border Size Dimension, Inches, mm, cms, Pixel How To Reduce The Table Border Size In Html When one value is specified, it applies the. (1) in html, by putting the cell content inside another element, such as a p or div and putting a background on that, or (2) introducing a border. You can, however, fake it. It sets the border around. To set the size of the entire html table, you can use the style. How To Reduce The Table Border Size In Html.
From woodlands.adventist.org
boot architect relay how to set border in html adventure Cape semester How To Reduce The Table Border Size In Html It can be solved in several ways: (1) in html, by putting the cell content inside another element, such as a p or div and putting a background on that, or (2) introducing a border. To set the size of the entire html table, you can use the style attribute with the width property. To set the border thickness of. How To Reduce The Table Border Size In Html.
From mavink.com
Html Table Border Style Examples How To Reduce The Table Border Size In Html To set the size of the entire html table, you can use the style attribute with the width property. To set the size of a specific column, add the style attribute on a or element: Set the width of the. (1) in html, by putting the cell content inside another element, such as a p or div and putting a. How To Reduce The Table Border Size In Html.
From officialbruinsshop.com
Html Table Row Border Style Examples Bruin Blog How To Reduce The Table Border Size In Html The width of the entire table is. (1) in html, by putting the cell content inside another element, such as a p or div and putting a background on that, or (2) introducing a border. You can, however, fake it. To set the size of the entire html table, you can use the style attribute with the width property. The. How To Reduce The Table Border Size In Html.
From www.youtube.com
How to create table in html with border YouTube How To Reduce The Table Border Size In Html The width and height of a table are defined by the width and height properties. When one value is specified, it applies the. (1) in html, by putting the cell content inside another element, such as a p or div and putting a background on that, or (2) introducing a border. To set the border thickness of a table in. How To Reduce The Table Border Size In Html.
From full-skills.com
HTML Table Examples Simple And Easy How To Reduce The Table Border Size In Html To set the size of a specific column, add the style attribute on a or element: The width and height of a table are defined by the width and height properties. This isn't possible, as you describe it, as the border of an element extends (by definition) around the full border. The html border attribute is used to specify the. How To Reduce The Table Border Size In Html.
From www.youtube.com
HTML5 and CSS3 Tutorial Table Borders Training Lesson 9.2 YouTube How To Reduce The Table Border Size In Html (1) in html, by putting the cell content inside another element, such as a p or div and putting a background on that, or (2) introducing a border. You can, however, fake it. To set the size of a specific column, add the style attribute on a or element: It can be solved in several ways: Set the width of. How To Reduce The Table Border Size In Html.
From www.youtube.com
Create table, Add border, Border Colour in HTML Lesson13 YouTube How To Reduce The Table Border Size In Html This isn't possible, as you describe it, as the border of an element extends (by definition) around the full border. The width and height of a table are defined by the width and height properties. To set the size of the entire html table, you can use the style attribute with the width property. Set the width of the. The. How To Reduce The Table Border Size In Html.
From z-cm.blogspot.com
Html Table Border Example Decoration Examples How To Reduce The Table Border Size In Html To set the size of the entire html table, you can use the style attribute with the width property. The html border attribute is used to specify the border of a table. It sets the border around. Set the width of the. (1) in html, by putting the cell content inside another element, such as a p or div and. How To Reduce The Table Border Size In Html.
From www.youtube.com
How to create Table with border in HTML YouTube How To Reduce The Table Border Size In Html The example below sets the width. The width and height of a table are defined by the width and height properties. (1) in html, by putting the cell content inside another element, such as a p or div and putting a background on that, or (2) introducing a border. It can be solved in several ways: Set the width of. How To Reduce The Table Border Size In Html.
From docs.document360.com
Change the table border size and color in knowledge base How To Reduce The Table Border Size In Html To set the size of a specific column, add the style attribute on a or element: Set the width of the. It sets the border around. It can be solved in several ways: The width and height of a table are defined by the width and height properties. You can, however, fake it. To set the border thickness of a. How To Reduce The Table Border Size In Html.
From educationwithlogic.blogspot.com
HTML Table Borders How To Reduce The Table Border Size In Html You can, however, fake it. To set the size of the entire html table, you can use the style attribute with the width property. (1) in html, by putting the cell content inside another element, such as a p or div and putting a background on that, or (2) introducing a border. The html border attribute is used to specify. How To Reduce The Table Border Size In Html.